For the last few years, I’ve been using a Sketch library I designed to help me create beautiful sitemap templates and user-flow diagrams for client and personal projects. So, today I’ve made it available for purchase.

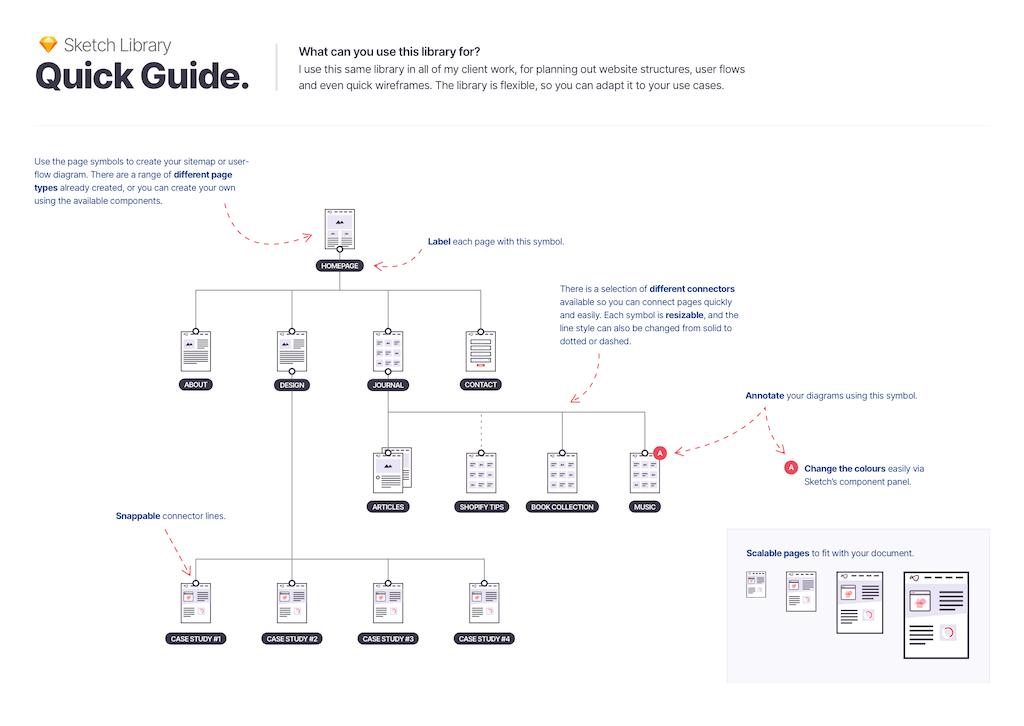
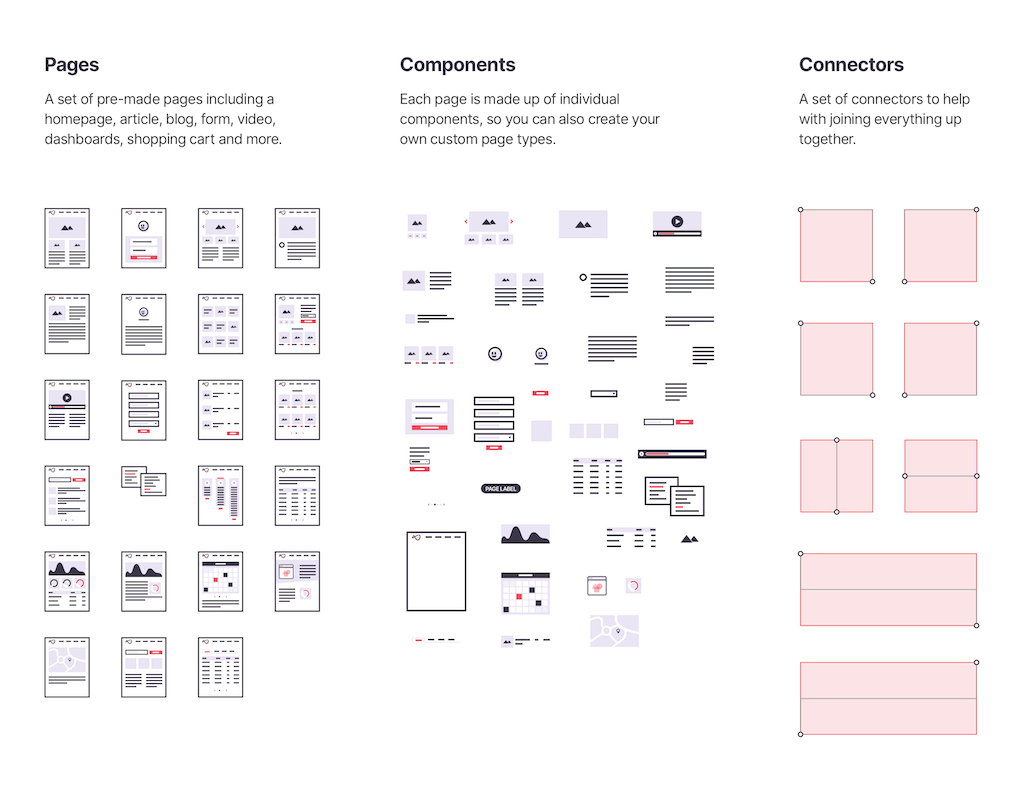
The library is flexible, so you can adapt it to your use cases. It comes with a set of pre-made page types, page components and page connectors so you can quickly assemble your diagrams. And, because everything is a Sketch symbol, you can create as many custom page types as you need.

What do I use it for?
I primarily use the library for creating sitemap diagrams which I use in project quotes and proposals. Occasionally, a website redesign comes along, and the library comes in handy for the planning stages.
Other uses
The library isn’t limited to creating sitemap templates; it could also be used for wireframing, content planning and navigation flows.
