I’ve been thinking about replacing my Contentful + PHP managed website with a Jekyll one for some time, and this month I’ve finally gone and done it.
Contentful CMS
If you’ve never used Contentful, it’s a headless CMS that allows you to manage all types of content by allowing you to create content models.
It’s excellent and worth considering if you are looking for a content management system and utilising your own front end code.
Why switch?
Contentful is a great CMS, but there were a few reasons why I decided to switch:
- Reducing hosting and deployment costs, and my carbon footprint associated with all of these.
- Improving website speed and performance.
- Reducing the reliance on third-party hosted services.
- Wanting more control and ownership over my content.
- Less development time, so I can quickly add new features to my website.
Every year I review all the services I use and their related subscription costs. After some analysis, I found I was spending approximately A$300 per year on Google Cloud Platform (GCP), ServerPilot, GitHub and DeployHQ just for hosting this website.
I was still on the free Contentful plan, which was sufficient for my requirements.
GitHub Pages
I have a GitHub Pro account which allows me to host a static website within my US$4 monthly subscription. So savings are made there, considering I use Github a lot for coding and project management.
Switching to Jekyll made perfect sense with it being compatible with GitHub Pages, and I wanted to go down the static root.
I could have continued to use GCP to host my site, but GitHub made perfect sense to me with everything in one place; my repo, deployment, issues, projects etc.
It’s too easy…
I thought it would take me some time to convert my existing site to a Jekyll one as I hadn’t used it before. Still, I had it up and running within a weekend and was pleasantly surprised at how easy and enjoyable the whole process was.
There wasn’t much for me to install on my mac; it all just worked so I could go straight into building my website.
Lighthouse tests
With my new static website live, I just had to run a lighthouse test against my old site. As expected, there were some serious performance improvements.
My website using PHP and Contentful
The old site was quite fast, with a performance score of 83, but I could have made some improvements.

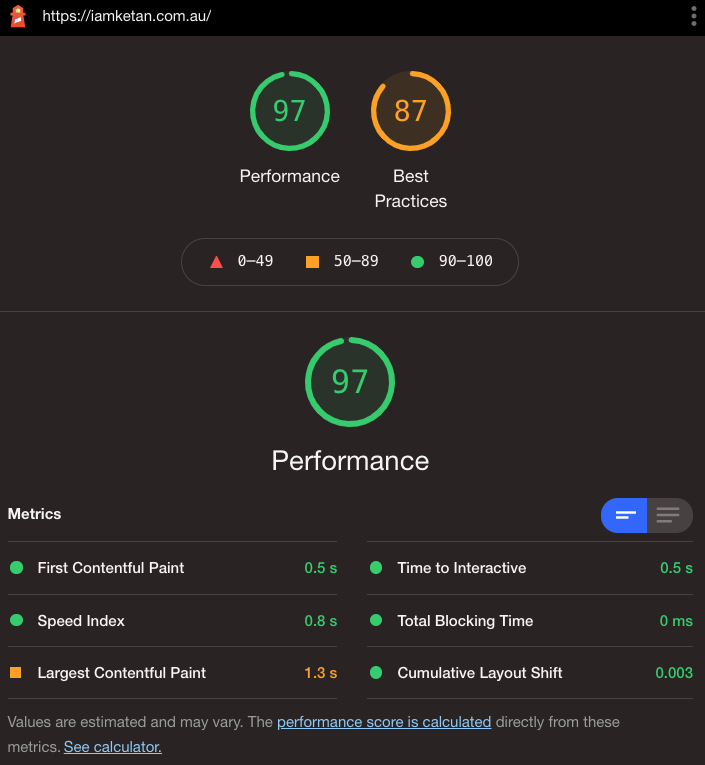
My website built with Jekyll
In comparison, this new static website scored a whopping 97 in performance!

I’m thrilled with the result, and this is my first post written using Jekyll. So far, it’s been brilliant – no more messing about with logging into admins, deployments and just general server crap.
Going static is definitely the way to go. As always, Eric Meyer was right!
Happy days! 🙂
